Create Database
create database : testing
create table : tbl_customer
CREATE TABLE IF NOT EXISTS `tbl_customer` ( `CustomerID` int(11) NOT NULL AUTO_INCREMENT, `CustomerName` varchar(250) NOT NULL, `Address` text NOT NULL, `City` varchar(250) NOT NULL, `PostalCode` varchar(30) NOT NULL, `Country` varchar(100) NOT NULL, PRIMARY KEY (`CustomerID`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=14;
Insert Records in database:
INSERT INTO `tbl_customer` (`CustomerID`, `CustomerName`, `Address`, `City`, `PostalCode`, `Country`) VALUES (1, ‘Maria Anders’, ‘Obere Str. 57’, ‘Berlin’, ‘12209’, ‘Germany’), (2, ‘Ana Trujillo’, ‘Avda. de la Construction 2222’, ‘Mexico D.F.’, ‘5021’, ‘Mexico’), (3, ‘Antonio Moreno’, ‘Mataderos 2312’, ‘Mexico D.F.’, ‘5023’, ‘Mexico’), (4, ‘Thomas Hardy’, ‘120 Hanover Sq.’, ‘London’, ‘WA1 1DP’, ‘UK’), (5, ‘Paula Parente’, ‘Rua do Mercado, 12’, ‘Resende’, ‘08737-363’, ‘Brazil’), (6, ‘Wolski Zbyszek’, ‘ul. Filtrowa 68’, ‘Walla’, ’01-012′, ‘Poland’), (7, ‘Matti Karttunen’, ‘Keskuskatu 45’, ‘Helsinki’, ‘21240’, ‘Finland’), (8, ‘Karl Jablonski’, ‘305 – 14th Ave. S. Suite 3B’, ‘Seattle’, ‘98128’, ‘USA’), (9, ‘Paula Parente’, ‘Rua do Mercado, 12’, ‘Resende’, ‘08737-363’, ‘Brazil’), (10, ‘Pirkko Koskitalo’, ‘Torikatu 38’, ‘Oulu’, ‘90110’, ‘Finland’);
create php file
File Name : Index.php
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
<title>Css Softtech Demo – Live Data Search using ajax jquery in mysql php.</title>
<script src=“https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js”></script>
<script src=“https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js”></script>
<link href=“https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css” rel=“stylesheet” />
</head>
<body>
<div class=“container”>
<br />
<br />
<br />
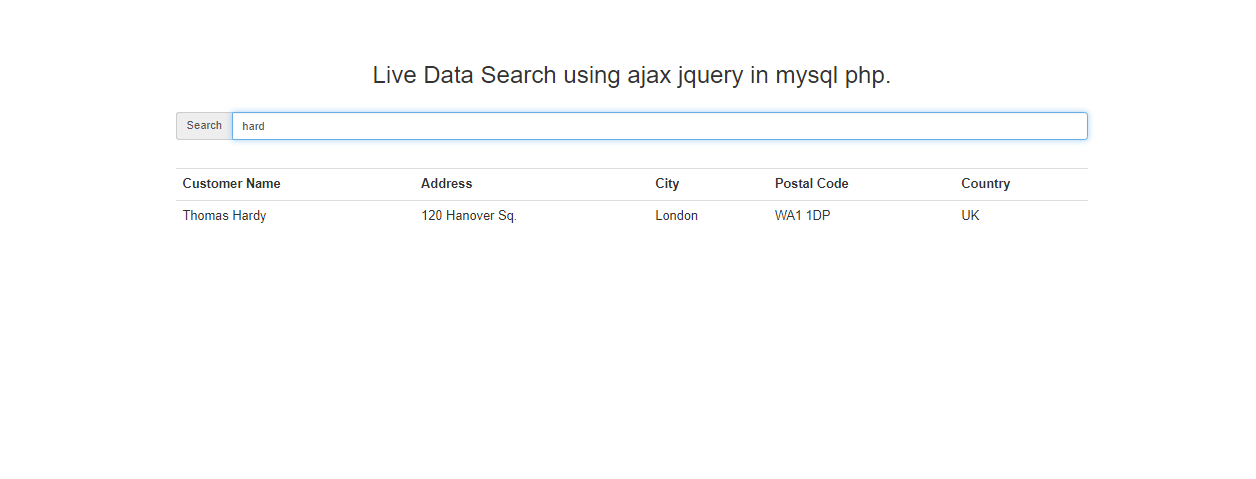
<h2 align=“center”>Live Data Search using ajax jquery in mysql php.</h2><br />
<div class=“form-group”>
<div class=“input-group”>
<span class=“input-group-addon”>Search</span>
<input type=“text” name=“search_text” id=“search_text” placeholder=“Search by Customer Details” class=“form-control” />
</div>
</div>
<br />
<div id=“result”></div>
</div>
<div style=“clear:both“></div>
<br />
<br />
<br />
<br />
</body>
</html>
<script>
$(document).ready(function(){
load_data();
function load_data(query)
{
$.ajax({
url:“fetch.php”,
method:“post”,
data:{query:query},
success:function(data)
{
$(‘#result’).html(data);
}
});
}
$(‘#search_text’).keyup(function(){
var search = $(this).val();
if(search != ”)
{
load_data(search);
}
else
{
load_data();
}
});
});
</script>
2. File Name :fetch.php
<?php
$connect = mysqli_connect(“localhost”, “root”, “”, “testing”);
$output = ”;
if(isset($_POST[“query”]))
{
$search = mysqli_real_escape_string($connect, $_POST[“query”]);
$query = “
SELECT * FROM tbl_customer
WHERE CustomerName LIKE ‘%”.$search.“%’
OR Address LIKE ‘%”.$search.“%’
OR City LIKE ‘%”.$search.“%’
OR PostalCode LIKE ‘%”.$search.“%’
OR Country LIKE ‘%”.$search.“%’
“;
}
else
{
$query = “SELECT * FROM tbl_customer ORDER BY CustomerID“;
}
$result = mysqli_query($connect, $query);
if(mysqli_num_rows($result) > 0)
{
$output .= ‘<div class=”table-responsive”>
<table class=”table table bordered”>
<tr>
<th>Customer Name</th>
<th>Address</th>
<th>City</th>
<th>Postal Code</th>
<th>Country</th>
</tr>’;
while($row = mysqli_fetch_array($result))
{
$output .= ‘
<tr>
<td>’.$row[“CustomerName”].‘</td>
<td>’.$row[“Address”].‘</td>
<td>’.$row[“City”].‘</td>
<td>’.$row[“PostalCode”].‘</td>
<td>’.$row[“Country”].‘</td>
</tr>
‘;
}
echo $output;
}
else
{
echo ‘Data Not Found’;
}
?>
admin
Website
https://csssofttech.com/blog