File Name : Index.php
<!DOCTYPE html>
<html>
<head>
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
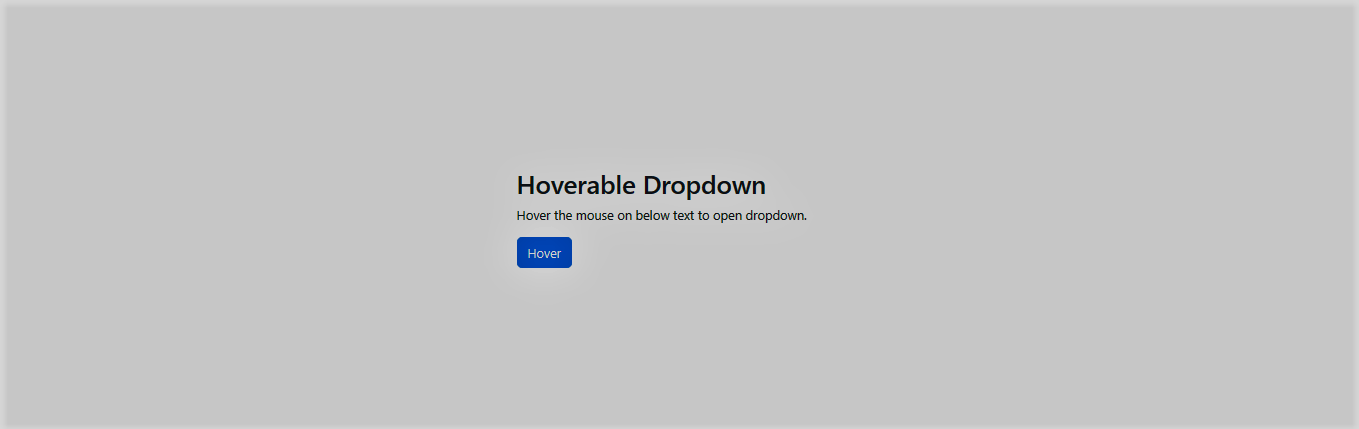
<h2>Hoverable Dropdown</h2>
<p>Hover the mouse on below text to open dropdown.</p>
<div class="dropdown">
<span class="btn btn-primary">Hover</span>
<div class="dropdown-content">
<p>Heyy...</p>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<title>csssofttech | hoverable-dropdown</title>
<head>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown-body{
margin-top:300px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body class="dropdown-body">
<div class="container">
<div class="row">
<div class="col-lg-4"></div>
<div class="col-lg-4"><h2>Hoverable Dropdown</h2>
<p>Hover the mouse on below text to open dropdown.</p>
<div class="dropdown">
<span class="btn btn-primary">Hover</span>
<div class="dropdown-content">
<p><a href="https://csssofttech.com/blog" style="color:grey;">csssofttech.com</a></p>
</div>
</div></div>
<div class="col-lg-4"></div>
</div>
</div>
</body>
</html>
admin
Website
https://csssofttech.com/blog